|
100
|
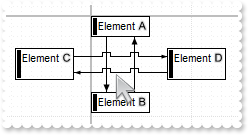
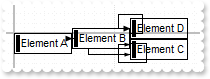
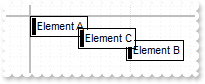
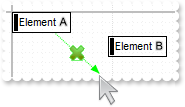
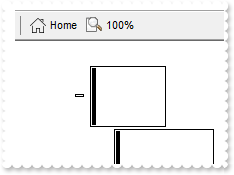
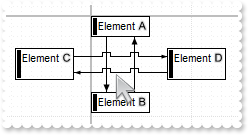
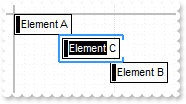
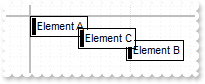
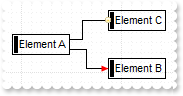
How do I enable the cross link support ( rectangular )

With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",0,76
With .Add("Element <sha ;;0>C",-76,32)
.AutoSize = False
.Height = 32
End With
With .Add("Element <sha ;;0>D",76,32)
.AutoSize = False
.Height = 32
End With
End With
With .Links
With .Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2))
.StartPos = 1
.EndPos = 1
End With
With .Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1))
.StartPos = 1
.EndPos = 1
End With
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(4)
With .Add(Surface1.Elements.Item(4),Surface1.Elements.Item(3))
.StartPos = 0
.EndPos = 2
End With
End With
.ShowLinks = 33 ' ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
End With
|
|
99
|
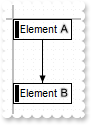
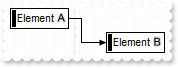
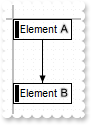
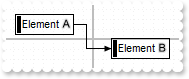
How do I show a link frmo bottom to top, or reverse, not from left to right

With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",0,64
End With
With .Links
With .Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2))
.StartPos = 1
.EndPos = 1
End With
End With
End With
|
|
98
|
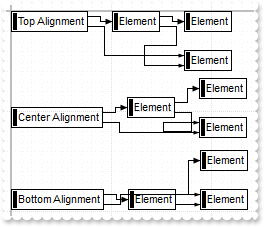
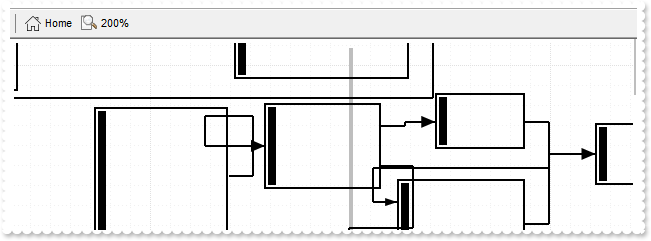
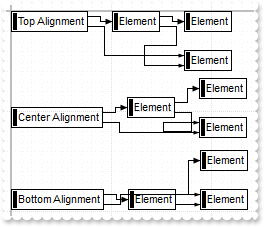
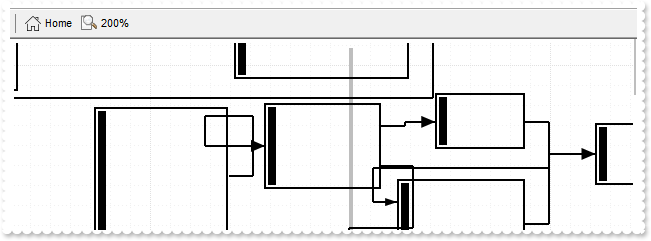
What options to align the elements do I have if I use Arrange method

With Surface1
.BeginUpdate
.ShowGridLines = True
With .Elements
h1 = .Add("Top Alignment").ID
.Add "Element"
.Add "Element"
.Add "Element"
h2 = .Add("Center Alignment",,96).ID
.Add "Element",,96
.Add "Element",,96
.Add "Element",,96
h3 = .Add("Bottom Alignment",,178).ID
.Add "Element",,192
.Add "Element",,192
.Add "Element",,192
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(3)
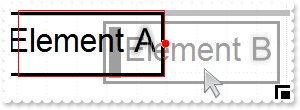
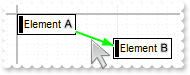
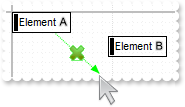
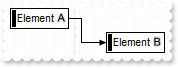
.Add Surface1.Elements.Item(2),Surface1.Elements.Item(4)
.Add Surface1.Elements.Item(2),Surface1.Elements.Item(3)
.Add Surface1.Elements.Item(5),Surface1.Elements.Item(6)
.Add Surface1.Elements.Item(5),Surface1.Elements.Item(7)
.Add Surface1.Elements.Item(6),Surface1.Elements.Item(8)
.Add Surface1.Elements.Item(6),Surface1.Elements.Item(7)
.Add Surface1.Elements.Item(9),Surface1.Elements.Item(10)
.Add Surface1.Elements.Item(9),Surface1.Elements.Item(11)
.Add Surface1.Elements.Item(10),Surface1.Elements.Item(12)
.Add Surface1.Elements.Item(10),Surface1.Elements.Item(11)
End With
.DefArrange(3) = 0
.Arrange h1
.DefArrange(3) = 1
.Arrange h2
.DefArrange(3) = 2
.Arrange h3
.EndUpdate
End With
|
|
97
|
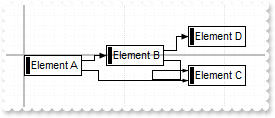
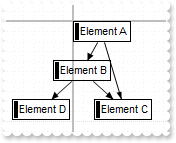
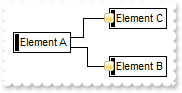
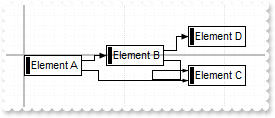
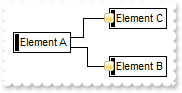
Is there an auto-arrange feature that will display the flow-chart centered and zoomed correctly after we are finished building it

With Surface1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
End With
With .Links
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("B")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("C")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("D")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("C")
End With
.Arrange
End With
|
|
96
|
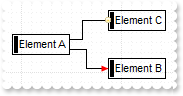
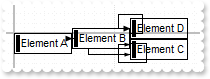
Is it possible to change the distance between elements, when calling the Arrange method

With Surface1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
End With
With .Links
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("B")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("C")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("D")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("C")
End With
.DefArrange(1) = 0
.DefArrange(2) = 0
.Arrange
End With
|
|
95
|
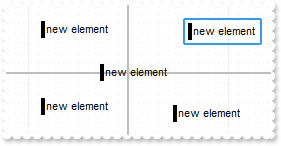
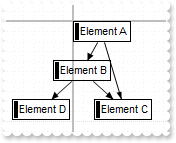
How do I organize vertically the elements

With Surface1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
End With
With .Links
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("B")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("C")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("D")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("C")
End With
.ShowLinksType = 2
.DefArrange(0) = 1
.Arrange
End With
|
|
94
|
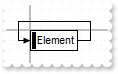
Is there a way to create a link which has the same start and end element

With Surface1
With .Elements
.Add "Element"
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(1)
End With
End With
|
|
93
|
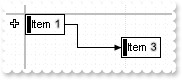
How can I prevent hiding the item when an item with an outgoing link, is collapsed

With Surface1
With .Elements
.Add("Item <sha ;;0>1").ID = 1
.Insert("Item <sha ;;0>2",1).ID = 2
With .Add("Item <sha ;;0>3")
.ID = 3
.X = 96
.Y = 23
End With
End With
With .Links
.Add Surface1.Elements.Item(2),Surface1.Elements.Item(3)
End With
.ShowLinksOnCollapse = True
End With
|
|
92
|
How can I change the toolbar's visual appearance

With Surface1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(148) = &H1000000
.Background(149) = RGB(255,255,255)
.Background(150) = RGB(40,40,40)
.Background(153) = &H1606060
.Background(154) = RGB(240,240,240)
.Background(155) = &H1a0a0a0
.Background(156) = RGB(255,255,255)
End With
|
|
91
|
How can I change the toolbar's background color

With Surface1
.Background(149) = RGB(255,255,255)
End With
|
|
90
|
How can I fit or ensure that all elements are in the control's client area
With Surface1
With .Elements
.Add("Element A",-500,-500).BackColor = RGB(0,255,0)
.Add("Element B",500,500).BackColor = RGB(255,0,0)
.Add "Element C",48,24
End With
.FitToClient
End With
|
|
89
|
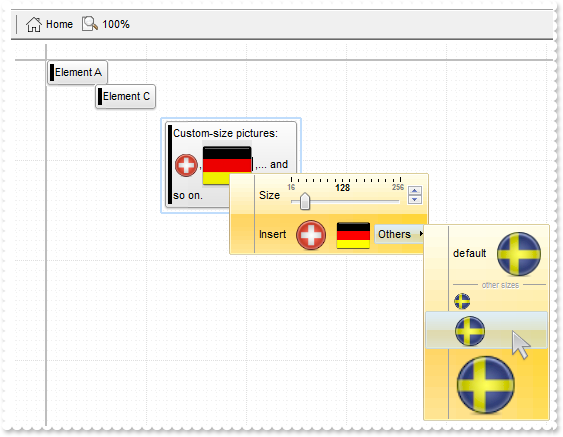
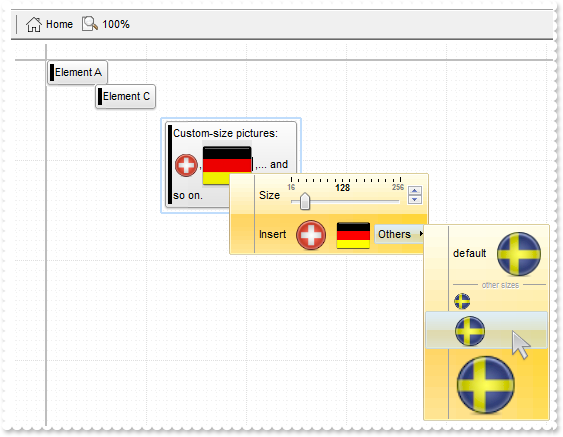
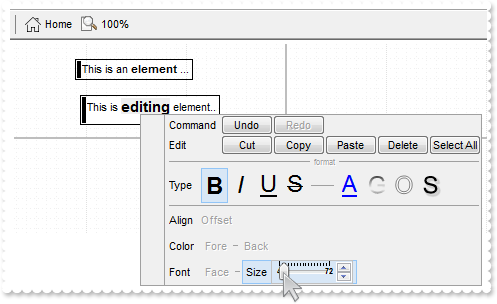
When I use the context menu to insert an image, the size seems to be fixed to 32 pixels. How can I control / change this

' CreateElement event - The user creates at runtime a new element.
Private Sub Surface1_CreateElement(ByVal Element As Object)
' Element.Edit(0,"multiline,wordwrap")
' Element.AutoSize = True
With Surface1
Debug.Print( "Call Edit(0) method of the Element object" )
End With
End Sub
' RClick event - Occurs once the user right clicks the control.
Private Sub Surface1_RClick()
' SelElement(0).Edit(0,"multiline,wordwrap")
With Surface1
.Selection = .ElementFromPoint(-1,-1)
Debug.Print( "Call Edit(0) method of the SelElement(0) property" )
End With
End Sub
With Surface1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(99) = &H1000000
.Background(102) = &H1fcddc0
.Background(88) = &H3000000
.SelectObjectColor = RGB(192,221,252)
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.HTMLPicture("pic3") = "c:\exontrol\images\colorize.gif"
With .Elements
.Add("Element A").ID = "A"
With .Add("Custom-size pictures:<br><img>pic1:24</img>,<img>pic2:48</img> ,... and so on.",96,48)
.ID = "B"
.CaptionSingleLine = False
End With
.Add "Element C",48,24
End With
.EditContextMenuItems = "Size[id=57680][edittype=515][border=0][min=16][max=128][freq=16][editwidth=-128][ticklabel=value = %i ? '<b>'+value : ( value =" & _
" vmax ? '<fgcolor 808080><font ;6><b>'+value : ( value = vmin ? '<fgcolor 808080><font ;6><b>'+value : '' ) )],Insert[group=3](<" & _
"img>pic1:32</img>[id=57763],<img>pic2:32</img>[id=57763],Others[id=1000](default[group=3](<img>pic3</img>[id=57763]),<font ;6>ot" & _
"her sizes[sep],<img>pic3:16</img>[id=57763],<img>pic3:32</img>[id=57763],<img>pic3:64</img>[id=57763]))"
End With
|
|
88
|
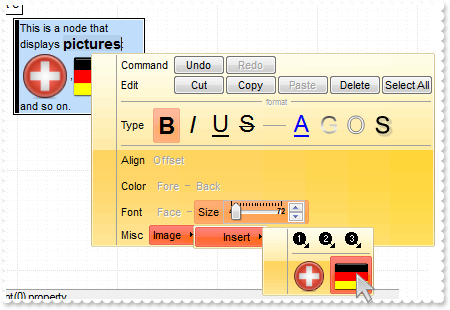
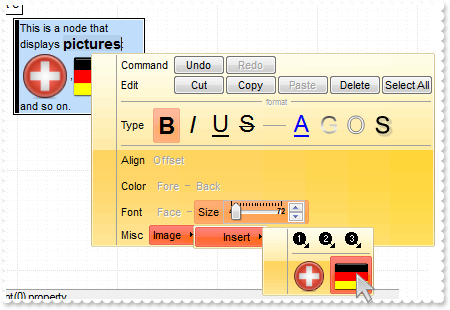
Can I add images to node while editing the node using the Edit method

' CreateElement event - The user creates at runtime a new element.
Private Sub Surface1_CreateElement(ByVal Element As Object)
' Element.Edit(0,"multiline,wordwrap")
' Element.AutoSize = True
With Surface1
Debug.Print( "Call Edit(0) method of the Element object" )
End With
End Sub
' RClick event - Occurs once the user right clicks the control.
Private Sub Surface1_RClick()
' SelElement(0).Edit(0,"multiline,wordwrap")
With Surface1
.Selection = .ElementFromPoint(-1,-1)
Debug.Print( "Call Edit(0) method of the SelElement(0) property" )
End With
End Sub
With Surface1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(99) = &H1000000
.Background(102) = &H10000ff
.SelectObjectStyle = -1
.SelectObjectColor = RGB(192,221,252)
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Elements
.Add("Element A").ID = "A"
With .Add("This is a node that displays pictures:<br><img>pic1:48</img>,<img>pic2:48</img> ,... and so on.",96,48)
.ID = "B"
.CaptionSingleLine = False
End With
.Add("Element C",48,24).BackColor = RGB(255,255,255)
End With
End With
|
|
87
|
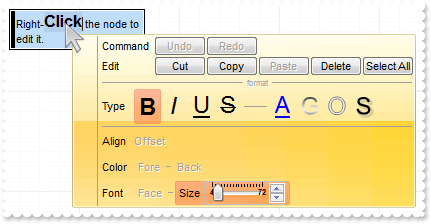
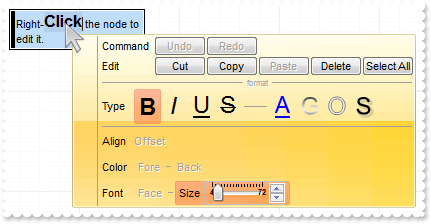
I am using the Edit method to edit the node, but still not able to display multiple lines. Is this possible

' CreateElement event - The user creates at runtime a new element.
Private Sub Surface1_CreateElement(ByVal Element As Object)
' Element.Edit(0,"multiline,wordwrap")
' Element.AutoSize = True
With Surface1
Debug.Print( "Call Edit(0) method of the Element object" )
End With
End Sub
' RClick event - Occurs once the user right clicks the control.
Private Sub Surface1_RClick()
' SelElement(0).Edit(0,"multiline,wordwrap")
With Surface1
.Selection = .ElementFromPoint(-1,-1)
Debug.Print( "Call Edit(0) method of the SelElement(0) property" )
End With
End Sub
With Surface1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(99) = &H1000000
.Background(102) = &H10000ff
.SelectObjectStyle = -1
.SelectObjectColor = RGB(192,221,252)
With .Elements
.Add("Element A").ID = "A"
With .Add("Right-<b>Click</b> the node to edit it.",96,48)
.ID = "B"
.CaptionSingleLine = False
End With
.Add("Element C",48,24).BackColor = RGB(255,255,255)
End With
End With
|
|
86
|
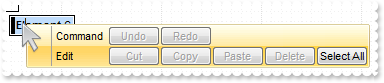
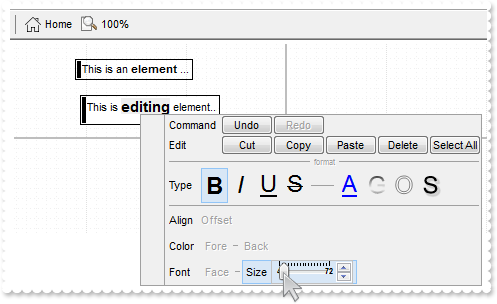
How can I change the visual appearance of the edit's context menu

' CreateElement event - The user creates at runtime a new element.
Private Sub Surface1_CreateElement(ByVal Element As Object)
' Element.Edit(0)
' Element.AutoSize = True
With Surface1
Debug.Print( "Call Edit(0) method of the Element object" )
End With
End Sub
' RClick event - Occurs once the user right clicks the control.
Private Sub Surface1_RClick()
' SelElement(0).Edit(0)
With Surface1
.Selection = .ElementFromPoint(-1,-1)
Debug.Print( "Call Edit(0) method of the SelElement(0) property" )
End With
End Sub
With Surface1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(99) = &H1000000
.Background(102) = &H10000ff
.SelectObjectStyle = -1
.SelectObjectColor = RGB(192,221,252)
With .Elements
.Add("Element A").ID = "A"
.Add("Right-Click to edit this node",96,48).ID = "B"
.Add("Element C",48,24).BackColor = RGB(255,255,255)
End With
End With
|
|
85
|
How can I edit the node once the user right-click the element

' CreateElement event - The user creates at runtime a new element.
Private Sub Surface1_CreateElement(ByVal Element As Object)
' Element.Edit(0)
' Element.AutoSize = True
With Surface1
Debug.Print( "Call Edit(0) method of the Element object" )
End With
End Sub
' RClick event - Occurs once the user right clicks the control.
Private Sub Surface1_RClick()
' SelElement(0).Edit(0)
With Surface1
.Selection = .ElementFromPoint(-1,-1)
Debug.Print( "Call Edit(0) method of the SelElement(0) property" )
End With
End Sub
With Surface1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,48).ID = "B"
.Add("Element C",48,24).BackColor = RGB(255,255,255)
End With
End With
|
|
84
|
I wish to return the name that is displayed in the Element that I have selected

' SelectionChanged event - Notifies your application that the control's selection has been changed.
Private Sub Surface1_SelectionChanged()
With Surface1
Debug.Print( "The number of selected elements is: " )
Debug.Print( .SelCount )
Debug.Print( .SelElement(0).Caption )
End With
End Sub
With Surface1
.HideSel = False
.SelectObjectColorInactive = .SelectObjectColor
.SelectObjectTextColorInactive = .SelectObjectTextColor
With .Elements
.Add("Element 1").Selected = True
With .Add("Element 2")
.X = 32
.Y = 32
End With
End With
End With
|
|
83
|
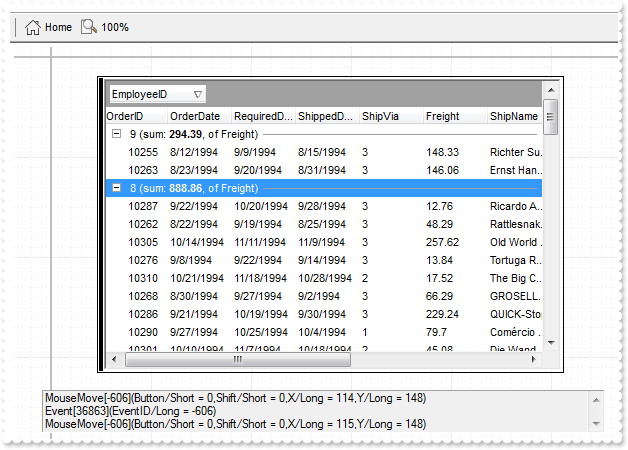
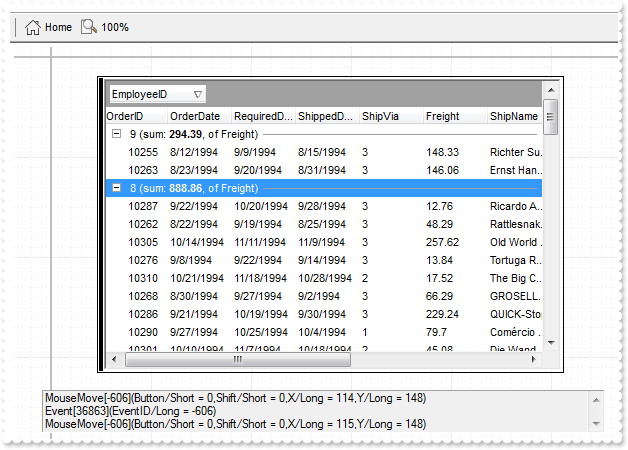
Been playing with the surface control with the embedded ExGrid ActiveX...I can see most events coming through via the Surface control but I can't get the OnOLEStartDrag event to fire

' OleEvent event - Occurs once an inside control fires an event.
Private Sub Surface1_OleEvent(ByVal Element As Object, ByVal Ev As Object)
' Ev.Param(1).Value = 2
' Ev.Param(0).Value.SetData("items to be carried")
With Surface1
Debug.Print( Ev )
End With
End Sub
With Surface1
.BeginUpdate
With .Elements
With .InsertControl("Exontrol.Grid")
.ElementFormat = """client"""
With .Object
.BeginUpdate
.OLEDropMode = 1
.Columns.Add "Default"
.Items.AddItem "Click the item so it gets the focus"
.EndUpdate
End With
End With
End With
.MoveCorner 17,0
.EndUpdate
End With
|
|
82
|
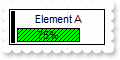
Is it possible to assign/add a percent to
an element

With Surface1
With .Elements
With .Add("Element A")
.ID = "A"
.CaptionAlign = 1
.AutoSize = False
.Height = 36
.Width = 96
.MinHeight = 36
.BackgroundExt = "none[(2,100%-15,100%-4,14)](left[50%,back=RGB(0,255,0),text=`15%`,align=0x11,pattern=6,frame])"
.BackgroundExtValue(2,2) = "75%"
.BackgroundExtValue(2,4) = .BackgroundExtValue(2,2)
End With
End With
End With
|
|
81
|
How can I disable selecting the nodes/elements
With Surface1
.AllowSelectObject = 0
.AllowSelectNothing = False
.AllowSelectObjectRect = 0
.AllowToggleSelectKey = 0
End With
|
|
80
|
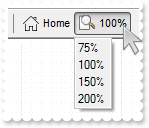
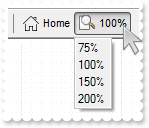
How can I set my zooming levels on the control's toolbar

With Surface1
.ZoomLevels = "75,100,150,200"
.AllowLinkObjects = 0
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
End With
End With
|
|
79
|
How can I prevent zooming the surface

With Surface1
.AllowZoomSurface = 0
.AllowZoomWheelSurface = False
.ToolBarFormat = "-1,100"
End With
|
|
78
|
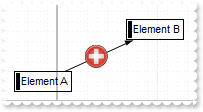
How can I prevent adding the links
With Surface1
.AllowLinkObjects = 0
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
End With
End With
|
|
77
|
How can I fix all elements on the surface, so no moving or resizing is allowed

With Surface1
.AllowResizeObject = 0
.AllowMoveObject = 0
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
End With
End With
|
|
76
|
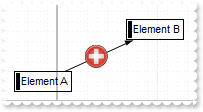
How can I link elements with no pressing the SHIFT key
With Surface1
.AllowInsertObject = False
.AllowLinkObjects = 1
.AllowMoveObject = 0
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
End With
End With
|
|
75
|
How can I disable creating the tree/hierarchies
With Surface1
.AllowInsertObject = False
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
End With
End With
|
|
74
|
How can I create new elements using simple clicks rather than double clicks

With Surface1
.AllowCreateObject = 1
End With
|
|
73
|
How can I disable creating new elements at runtime
With Surface1
.AllowCreateObject = 0
End With
|
|
72
|
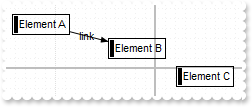
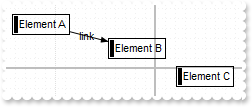
I've noticed that the links cut the elements. Is it possible to show the links on the back

With Surface1
.ShowLinksType = 2
.ShowLinks = 1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",48,12).BackColor = RGB(255,255,255)
End With
With .Links
.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B")).Caption = "link"
End With
End With
|
|
71
|
How can I show a picture on the link

With Surface1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
End With
With .Links
.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B")).Caption = "<img>pic1:24</img>"
End With
.ShowLinksType = 2
End With
|
|
70
|
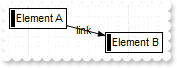
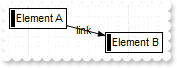
How can I show a caption on the link

With Surface1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
End With
With .Links
.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B")).Caption = "link"
End With
.ShowLinksType = 2
End With
|
|
69
|
I am using EBN to show my arrows, the question is if I can make it bigger/larger

With Surface1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"CP:1 -2 -2 2 2"
End With
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",96,-24).ID = "C"
End With
With .Links
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("B")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("C")
End With
.LinksArrowColor = &H2000000
End With
|
|
68
|
Is it possible to show different type of arrows for links

With Surface1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",96,24).ID = "B"
.Add("Element C",96,-24).ID = "C"
End With
With .Links
.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B")).ArrowColor = RGB(255,0,0)
.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C")).ArrowColor = &H1000000
End With
End With
|
|
67
|
How can I remove or clear the entire surface
With Surface1
.Elements.Add "element"
.Elements.Clear
.Home
End With
|
|
66
|
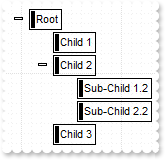
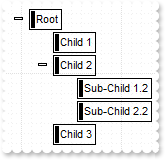
How can I programmatically add a child element, or create a tree/hierarchy

With Surface1
With .Elements
.Add("Root").ID = "rootID"
.Insert "Child 1","rootID"
.Insert("Child 2","rootID").ID = "childID"
.Insert "Child 3","rootID"
.Insert "Sub-Child 1.2","childID"
.Insert "Sub-Child 2.2","childID"
End With
End With
|
|
65
|
I've noticed that the element's background is transparent. Can I make it opaque

With Surface1
With .Elements
.Add("new 1").BackColor = RGB(255,255,255)
.Add("new 1",24,24).BackColor = RGB(240,240,240)
End With
End With
|
|
64
|
How can I add a resizable element
With Surface1
With .Elements
With .Add("new 1")
.AutoSize = False
.Resizable = True
End With
With .Add("new 1",24,24)
.AutoSize = False
.Resizable = True
End With
End With
End With
|
|
63
|
How can I programmatically add a new element

With Surface1
With .Elements
.Add "new 1"
.Add "new 1",24,24
End With
End With
|
|
62
|
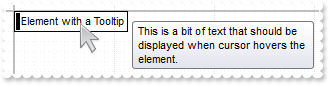
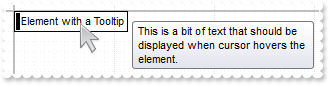
Is it possible to assign a tooltip to an element

With Surface1
.Elements.Add("Element with a Tooltip").ToolTip = "This is a bit of text that should be displayed when cursor hovers the element."
End With
|
|
61
|
How do I specify direct/straight link for all links

With Surface1
.ShowLinksType = 3 ' ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
End With
End With
|
|
60
|
How do I show a direct/straight link

With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
With .Links
.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2)).ShowLinkType = 3 ' ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
End With
End With
|
|
59
|
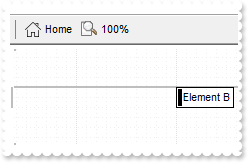
How can I ensure that a specified element fits the surface's visible area

With Surface1
With .Elements
With .Add("Element A",-100).Pattern
.Type = 6
.Color = RGB(224,224,224)
End With
.Add("Element B",2000).ScrollTo 17
End With
End With
|
|
58
|
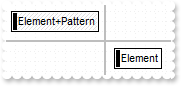
Is it possible to show a pattern like ( not available ) over an element

With Surface1
With .Elements
With .Add("Element+Pattern",-100).Pattern
.Type = 6
.Color = RGB(224,224,224)
End With
.Add "Element",100
End With
End With
|
|
57
|
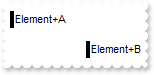
How can I specify a different overview color for the element

With Surface1
With .Elements
.Add("Element+A",-100).OverviewColor = RGB(255,0,0)
.Add "Element+B",100
End With
.ScrollPos(True) = 512
End With
|
|
56
|
I've noticed that some lines are shown on the border, how can I get ride of them

With Surface1
With .Elements
.Add "Element+A",-100
.Add "Element+B",100
End With
.ScrollPos(True) = 512
.OverviewColor = -1
End With
|
|
55
|
How can I handle clicking an icon or a picture

' HandCursorClick event - The uses clicks a part of the element that shows the had cursor.
Private Sub Surface1_HandCursorClick(ByVal Element As Object, ByVal Hit As Long, ByVal Key As Variant)
With Surface1
Debug.Print( Key )
End With
End Sub
With Surface1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
With .Elements.Add("Caption")
.Pictures = "1,2/pic1/pic2"
.PicturesAlign = 33
.ShowHandCursorOn = 771 ' ShowHandCursorOnEnum.exShowHandCursorExtraPictures Or ShowHandCursorOnEnum.exShowHandCursorPictures Or ShowHandCursorOnEnum.exShowHandCursorIcon Or ShowHandCursorOnEnum.exShowHandCursorPicture
.CaptionAlign = 1
End With
End With
|
|
54
|
How can I display a picture

With Surface1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Elements.Add("Element").Pictures = "pic1/pic2"
End With
|
|
53
|
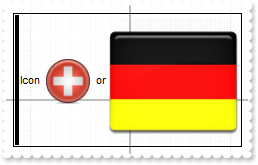
How can I display a picture

With Surface1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.Elements.Add "Icon <img>pic1</img> or <img>pic2</img>"
End With
|
|
52
|
How can I display an icon

With Surface1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Elements.Add("Element").Pictures = "0/1,2"
End With
|
|
51
|
How can I display an icon

With Surface1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Elements.Add "Icon <img>1</img> or <img>2</img>"
End With
|
|
50
|
How can I prevent moving all descendent/outgoing elements when focused element is moved, more like a free move
With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
End With
.ShowLinksType = 3 ' ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.AllowMoveDescendents = False
End With
|
|
49
|
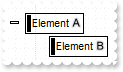
How can I display the +/- expand/collapse glyphs next to linked elements

With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
End With
.Elements.Item(1).Expanded = False
.ExpandLinkedElements = True
End With
|
|
48
|
How can I host the Exontrol.Button inside the surface

With Surface1
With .Elements
With .Add("ActiveX")
.Type = 2
.ElementFormat = """check"":18,""client"""
.ShowCheckBox = True
.Control = "Exontrol.Button"
.Object.Caption = "<sha ;;0>button"
.Height = 32
.Width = 128
End With
End With
End With
|
|
47
|
How can I host a Command button

With Surface1
With .Elements
With .InsertControl("Forms.CommandButton.1")
.ElementFormat = """check"":18,""client"""
.Object.Caption = "command"
.ShowCheckBox = True
.Height = 48
.Width = 128
End With
End With
End With
|
|
46
|
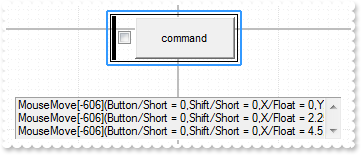
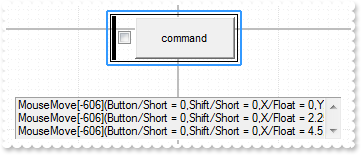
How can I handle the events of the inner ActiveX control

' OleEvent event - Occurs once an inside control fires an event.
Private Sub Surface1_OleEvent(ByVal Element As Object, ByVal Ev As Object)
With Surface1
Debug.Print( Ev )
End With
End Sub
With Surface1
With .Elements
With .InsertControl("Forms.CommandButton.1")
.ElementFormat = """check"":18,""client"""
.Object.Caption = "command"
.ShowCheckBox = True
.Height = 48
.Width = 128
End With
End With
End With
|
|
45
|
How can I display a checkbox while my node hosts an ActiveX inside

With Surface1
With .Elements
With .InsertControl("Forms.CommandButton.1")
.ElementFormat = """check"":18,""client"""
.Object.Caption = "command"
.ShowCheckBox = True
.Height = 48
.Width = 128
End With
End With
End With
|
|
44
|
Is it possible to display a caption while the element hosts an ActiveX control

With Surface1
With .Elements
With .InsertControl("Forms.CommandButton.1")
.ElementFormat = "18;""caption""/""client"""
.Object.Caption = "command"
.Caption = "Forms.CommandButton"
.CaptionAlign = 1
.Height = 48
.Width = 128
End With
End With
End With
|
|
43
|
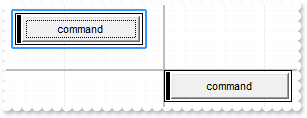
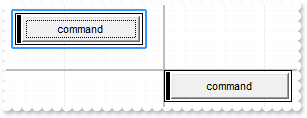
I host an ActiveX control but it does not cover the whole element. What can be done

With Surface1
With .Elements
With .InsertControl("Forms.CommandButton.1")
.ElementFormat = """client"""
.Object.Caption = "command"
.Height = 32
.Width = 128
End With
With .InsertControl("Forms.CommandButton.1")
.ElementFormat = """client"""
.Object.Caption = "command"
.Height = 32
.Width = 128
End With
End With
End With
|
|
42
|
How can I host my ActiveX to the surface (method 2)

With Surface1
With .Elements
With .InsertControl("Forms.CommandButton.1")
.ElementFormat = """client"""
.Object.Caption = "command"
.Height = 32
.Width = 128
End With
End With
End With
|
|
41
|
How can I host my ActiveX to the surface (method 1)

With Surface1
With .Elements
With .Add("ActiveX")
.Type = 2
.ElementFormat = """client"""
.Control = "Forms.CommandButton.1"
.Object.Caption = "command"
.Height = 32
.Width = 128
End With
End With
End With
|
|
40
|
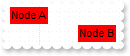
How can I define the elements with a solid color on the background

With Surface1
.Background(88) = -1
.Background(89) = -1
.Background(90) = RGB(255,0,0)
With .Elements
.Add "Node A"
.Add "Node B",96,24
End With
End With
|
|
39
|
Can I display the status to a different part of the element

With Surface1
.Elements.Add("Node").StatusAlign = 3
End With
|
|
38
|
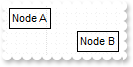
How can I remove or hide the status part of the event

' AddElement event - A new element has been added to the surface.
Private Sub Surface1_AddElement(ByVal Element As Object)
' Element.StatusSize = 0
End Sub
With Surface1
.Background(89) = -1
With .Elements
.Add "Node A"
.Add "Node B",96,24
End With
End With
|
|
37
|
How can I change the visual appearance of the border for all elements

With Surface1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(88) = &H1000000
With .Elements
.Add "Element+A"
.Add "Element+B",96,24
End With
End With
|
|
36
|
How can I change the color of the border for all elements

With Surface1
.Background(88) = RGB(0,255,0)
With .Elements
.Add "Element+A"
.Add "Element+B",96,24
End With
End With
|
|
35
|
How can I remove the border for all elements

With Surface1
.Background(88) = -1
With .Elements
.Add "Element+A"
.Add "Element+B",96,24
End With
End With
|
|
34
|
How do I change the visual appearance the glpyh that shows when the element is added as a child

With Surface1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(86) = &H1000000
.Background(87) = &H2000000
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
End With
|
|
33
|
Is it possible to change the color for the glpyh that shows when the element is added as a child

With Surface1
.Background(86) = RGB(255,0,0)
.Background(87) = RGB(255,0,0)
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
End With
|
|
32
|
How can I change the color to show a valid link

With Surface1
.Background(83) = RGB(0,255,0)
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
End With
|
|
31
|
How can I change the color to show an invalid link

With Surface1
.Background(82) = RGB(0,255,0)
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
End With
|
|
30
|
How can I disable adding the elements as child of other nodes
With Surface1
.AllowInsertObject = False
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
End With
|
|
29
|
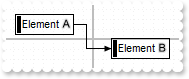
How can I prevent moving the outgoing /descendents elements when moving an element
With Surface1
.ShowLinksType = 3 ' ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.AllowMoveDescendents = False
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
End With
End With
|
|
28
|
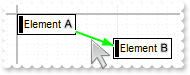
How can I add programatically a link

With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
End With
End With
|
|
27
|
How do I prevent adding a link between elements
With Surface1
.AllowLinkObjects = 0
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",96,24
End With
End With
|
|
26
|
How can I hide the 100% button ( zoom ) on the control's toolbar

With Surface1
.ToolBarFormat = "-1,100"
End With
|
|
25
|
Is it possible to hide the Home button on the control's toolbar

With Surface1
.ToolBarFormat = "-1,101"
End With
|
|
24
|
How can I hide the grid lines, including the axis

With Surface1
.ShowGridLines = False
.AxisStyle = -1
End With
|
|
23
|
How can I hide the grid lines

With Surface1
.ShowGridLines = False
End With
|
|
22
|
How can I clear the images shown on the control's toolbar

With Surface1
.ToolBarReplaceIcon 0,-1
.ToolBarRefresh
End With
|
|
21
|
How can I replace the default icons shown on the control's toolbar

With Surface1
.ToolBarReplaceIcon 0,-1
.ToolBarImages "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
End With
|
|
20
|
How can I replace the default icons shown on the control's toolbar

With Surface1
.ToolBarImages "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ToolBarCaption(100) = "<img>3</img> aka1"
End With
|
|
19
|
How can I add an anchor element to the control's toolbar

' ToolBarAnchorClick event - Occurs when an anchor element is clicked, on the control's toolbar.
Private Sub Surface1_ToolBarAnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Surface1
Debug.Print( AnchorID )
End With
End Sub
With Surface1
.ToolBarFormat = "-1,100,101,|,102"
.ToolBarCaption(102) = "<a a1>anchor</a>"
End With
|
|
18
|
How can I add a button/image to the control's toolbar

' ToolBarClick event - Occurs when the user clicks a button in the toolbar.
Private Sub Surface1_ToolBarClick(ByVal ID As Long, ByVal SelectedID As Long)
With Surface1
Debug.Print( ID )
End With
End Sub
With Surface1
.ToolBarImages "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ToolBarFormat = "-1,100,101,102"
.ToolBarCaption(102) = "<img>3</img> new"
End With
|
|
17
|
How can I add a button to the control's toolbar

' ToolBarClick event - Occurs when the user clicks a button in the toolbar.
Private Sub Surface1_ToolBarClick(ByVal ID As Long, ByVal SelectedID As Long)
With Surface1
Debug.Print( ID )
End With
End Sub
With Surface1
.ToolBarFormat = "-1,100,101,102"
.ToolBarCaption(102) = "<sha ;;0>new"
End With
|
|
16
|
How can I hide the control's toolbar

With Surface1
.ToolBarVisible = False
End With
|
|
15
|
How can I prevent selecting the elements
With Surface1
.AllowSelectObject = 0
.AllowSelectObjectRect = 0
.AllowToggleSelectKey = 0
.Elements.Add "element"
End With
|
|
14
|
How can I show the selected elements the same as the control has the focus

With Surface1
.HideSel = False
.SelectObjectColorInactive = .SelectObjectColor
.SelectObjectTextColorInactive = .SelectObjectTextColor
.Elements.Add("element").Selected = True
End With
|
|
13
|
How can I show the selected elements with a different border

With Surface1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.HideSel = False
.SelectObjectStyle = 48
.SelectObjectColor = &H1000000
.SelectObjectTextColor = RGB(0,0,0)
.SelectObjectColorInactive = .SelectObjectColor
.SelectObjectTextColorInactive = .SelectObjectTextColor
.Elements.Add("element").Selected = True
End With
|
|
12
|
How can I show the selected elements with a different background color

With Surface1
.HideSel = False
.SelectObjectStyle = -1
.SelectObjectColor = RGB(255,0,0)
.SelectObjectTextColor = RGB(255,255,255)
.SelectObjectColorInactive = .SelectObjectColor
.SelectObjectTextColorInactive = .SelectObjectTextColor
.Elements.Add("element").Selected = True
End With
|
|
11
|
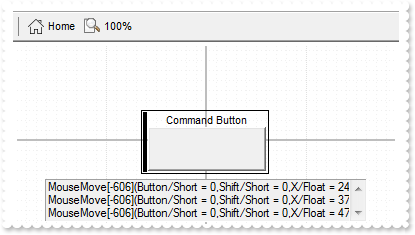
Is it possible to add an inner control on the surface

' OleEvent event - Occurs once an inside control fires an event.
Private Sub Surface1_OleEvent(ByVal Element As Object, ByVal Ev As Object)
With Surface1
Debug.Print( Ev )
End With
End Sub
With Surface1
With .Elements
With .Add("activex hosting")
.Type = 2
.Control = "Forms.CommandButton.1"
.Caption = "Command Button"
.Height = 64
.Width = 128
.ElementFormat = "14;""caption""/""client"""
.CaptionAlign = 1
End With
End With
End With
|
|
10
|
How can I make the control read-only
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( Operation )
.CancelLayoutChanging
End With
End Sub
With Surface1
With .Elements
.Add "new element"
End With
End With
|
|
9
|
How can I handle clicking a picture on the element

' HandCursorClick event - The uses clicks a part of the element that shows the had cursor.
Private Sub Surface1_HandCursorClick(ByVal Element As Object, ByVal Hit As Long, ByVal Key As Variant)
With Surface1
Debug.Print( Key )
End With
End Sub
With Surface1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Elements
With .Add("new element")
.CaptionAlign = 2
.PicturesAlign = 0
.ShowHandCursorOn = 3335 ' ShowHandCursorOnEnum.exShowHandCursorAnchorAll Or ShowHandCursorOnEnum.exShowHandCursorPictures Or ShowHandCursorOnEnum.exShowHandCursorIcon Or ShowHandCursorOnEnum.exShowHandCursorPicture
.Pictures = "0,1,2"
End With
End With
End With
|
|
8
|
How can I show the hand cursor when user hovers the element's image

' HandCursorClick event - The uses clicks a part of the element that shows the had cursor.
Private Sub Surface1_HandCursorClick(ByVal Element As Object, ByVal Hit As Long, ByVal Key As Variant)
With Surface1
Debug.Print( Key )
End With
End Sub
With Surface1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Elements
With .Add("new element")
.CaptionAlign = 2
.PicturesAlign = 0
.ShowHandCursorOn = 3335 ' ShowHandCursorOnEnum.exShowHandCursorAnchorAll Or ShowHandCursorOnEnum.exShowHandCursorPictures Or ShowHandCursorOnEnum.exShowHandCursorIcon Or ShowHandCursorOnEnum.exShowHandCursorPicture
.Pictures = "0,1,2"
End With
End With
End With
|
|
7
|
How can I show the hand cursor when user hovers the element's checkbox

With Surface1
With .Elements
With .Add("new element")
.CaptionAlign = 2
.CheckBoxAlign = 0
.ShowCheckBox = True
.ShowHandCursorOn = 3084 ' ShowHandCursorOnEnum.exShowHandCursorAnchorAll Or ShowHandCursorOnEnum.exShowHandCursorCheck
End With
End With
End With
|
|
6
|
How can I remove the status part for all elements

' AddElement event - A new element has been added to the surface.
Private Sub Surface1_AddElement(ByVal Element As Object)
' Element.StatusSize = 0
End Sub
With Surface1
.Background(89) = -1
.Elements.Add "new element"
End With
|
|
5
|
How can I remove the border for all elements

With Surface1
.Background(88) = -1
.Elements.Add "new element"
End With
|
|
4
|
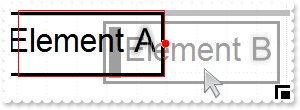
How do I edit the element's caption once the user creates the element

' CreateElement event - The user creates at runtime a new element.
Private Sub Surface1_CreateElement(ByVal Element As Object)
' Element.Edit(0)
' Element.AutoSize = True
End Sub
|
|
3
|
How can I align the element's checkbox next to the text

With Surface1
.BeginUpdate
With .Elements
With .Add("text")
.ShowCheckBox = True
.CaptionAlign = 2
.CheckBoxAlign = 0
End With
End With
.EndUpdate
End With
|
|
2
|
How can I assign a check-box to all elements

' AddElement event - A new element has been added to the surface.
Private Sub Surface1_AddElement(ByVal Element As Object)
' Element.ShowCheckBox = True
End Sub
With Surface1
.BeginUpdate
With .Elements
.Add "",-24,-24
.Add("").Checked = 1
End With
.Home
.EndUpdate
End With
|
|
1
|
How do I change the control's background color

With Surface1
.BackColor = RGB(240,240,240)
End With
|